
Como incluir um banner em Flash no Webnode
23-09-2011 10:26
 |

Se você está criando seu site no Webnode e gostaria de inserir banners em flash como os que são oferecidos no 123 banner, para divulgar algum produto ou mesmo uma página interna de seu site, confira este pequeno tutorial que mostra exatamente como fazer isso.
Como publicar o arquivo flash
Depois que criar seu banner, acesse o painel de controle de seu site no Webnode e clique no botão “Pastas” que aparece na parte superior do editor, como mostra a imagem abaixo.

Na pequena janela que aparece, clique em “Carregar arquivos” e em “Localizar” e encontre em seu computador o arquivo do banner que você pretende incluir em seu site.

Depois de publicar o arquivo do banner, você poderá visualizá-lo na lista do gerenciador de arquivos. Clique sobre o link para abrir o arquivo no navegador.

Na página em que o banner for aberto, você terá acesso ao endereço completo do arquivo que é exibido na barra de endereços. Será mais ou menos como mostra a imagem abaixo.

Como adicionar o banner ao seu website
Com o link do banner em mãos, chegou a hora de adicionar o banner em seu site, como dentro dos artigos, no menu de navegação ou antes dos artigos.
Para fazer isso, você vai precisar do código abaixo que deve ser colado no modo HTML no local em que desejar, lembrando de alterar o link do arquivo (marcado em vermelho) pelo link do banner que você publicou anteriormente e também as dimensões do banner.
Como alterar para o modo HTML para colar o código
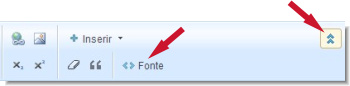
Para mudar o editor do Webnode para o modo HTML, clique sobre o pequeno botão com duas setas apontando para baixo que aparece na parte superior direita do editor e em seguida em "<> Fonte".

Pronto! Agora é só colar o código de exibição do Flash (com as devidas alterações) que exibirá o banner e salvar as alterações.
Confira abaixo como ficou o resultado.
—————

